Purpose of the article: To understand how to break down a large application into smaller, manageable apps, each responsible for its own feature
Intended Audience: Angular Developers
Tools and Technology: Angular
Keywords: Micro Frontend Architecture, Module Federation
1. What is Micro Frontend?
2. Why Micro Frontend and its types?
3. How to implement Micro Frontend using Module Federation?
1. What is Micro Frontend?
- Micro Frontend is a process that involves splitting a large application into independent Frontend modules, each handling a specific part of UI.
- These independent applications can be developed, tested and deployed separately, and then combined to form a complete website.
2. Why Micro Frontend and its types?
- The main reason for using Micro Frontend is that it simplifies the development for larger application. It also helps in increasing coding efficiency, easy application maintenance etc.
- Common Implementation methods include iframe-based Micro Frontends, Single SPA, Module Federation etc.
In this blog, I will explain implementation of Micro Frontend using Module Federation.
3. How to implement Micro Frontend using Module Federation?
Here we need to create two different projects i.e. host app and remote app
Install angular cli using the command below –
npm install-g @angular/cli
Create angular applications using the commands below –
ng new host-app
ng new remote-app
Create components in both applications, add routing and start the servers by running ‘ng serve –port 4200’ and ‘ng serve –port 4300’ in application’s terminal

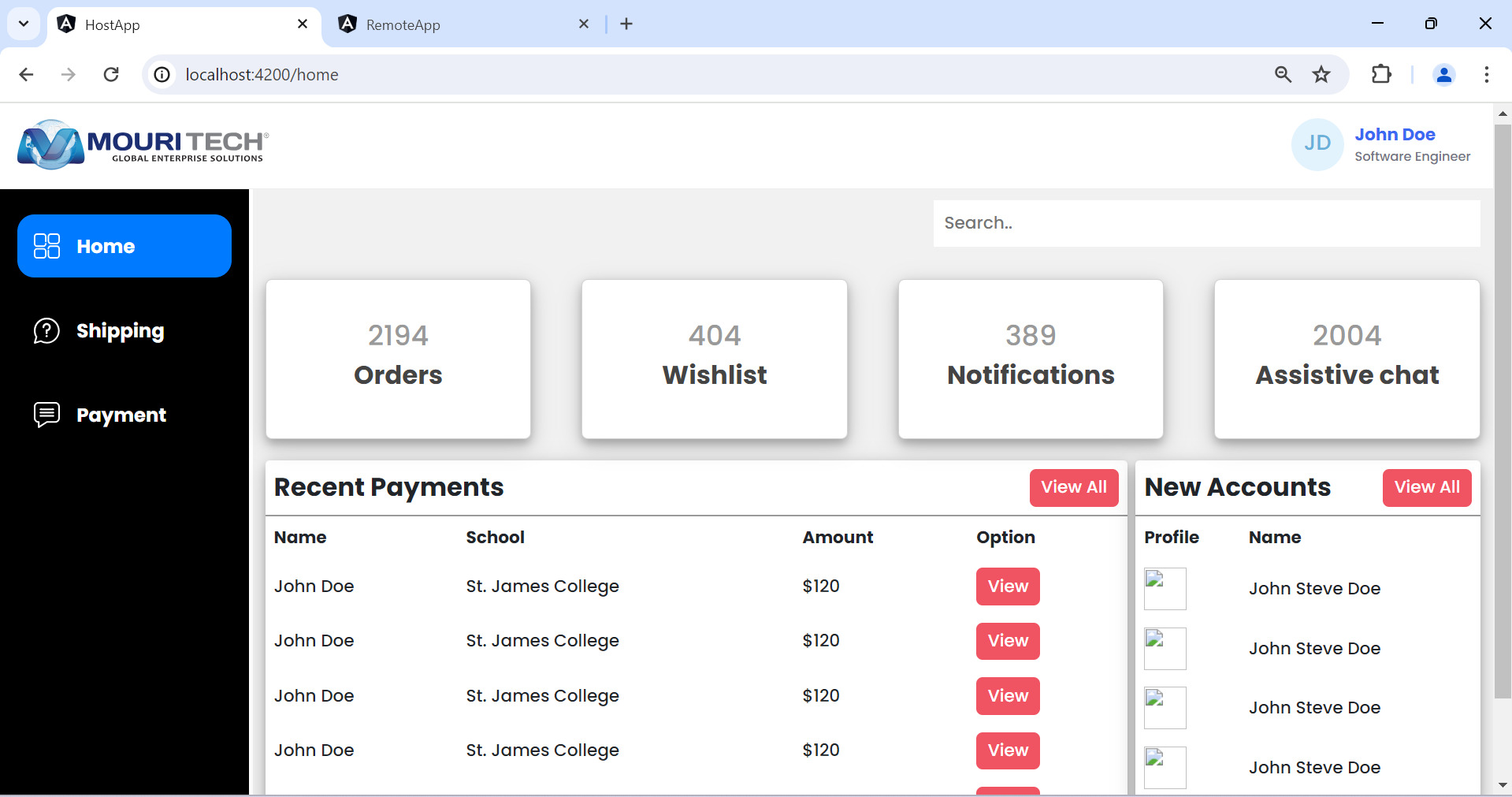
Eg: Host-app

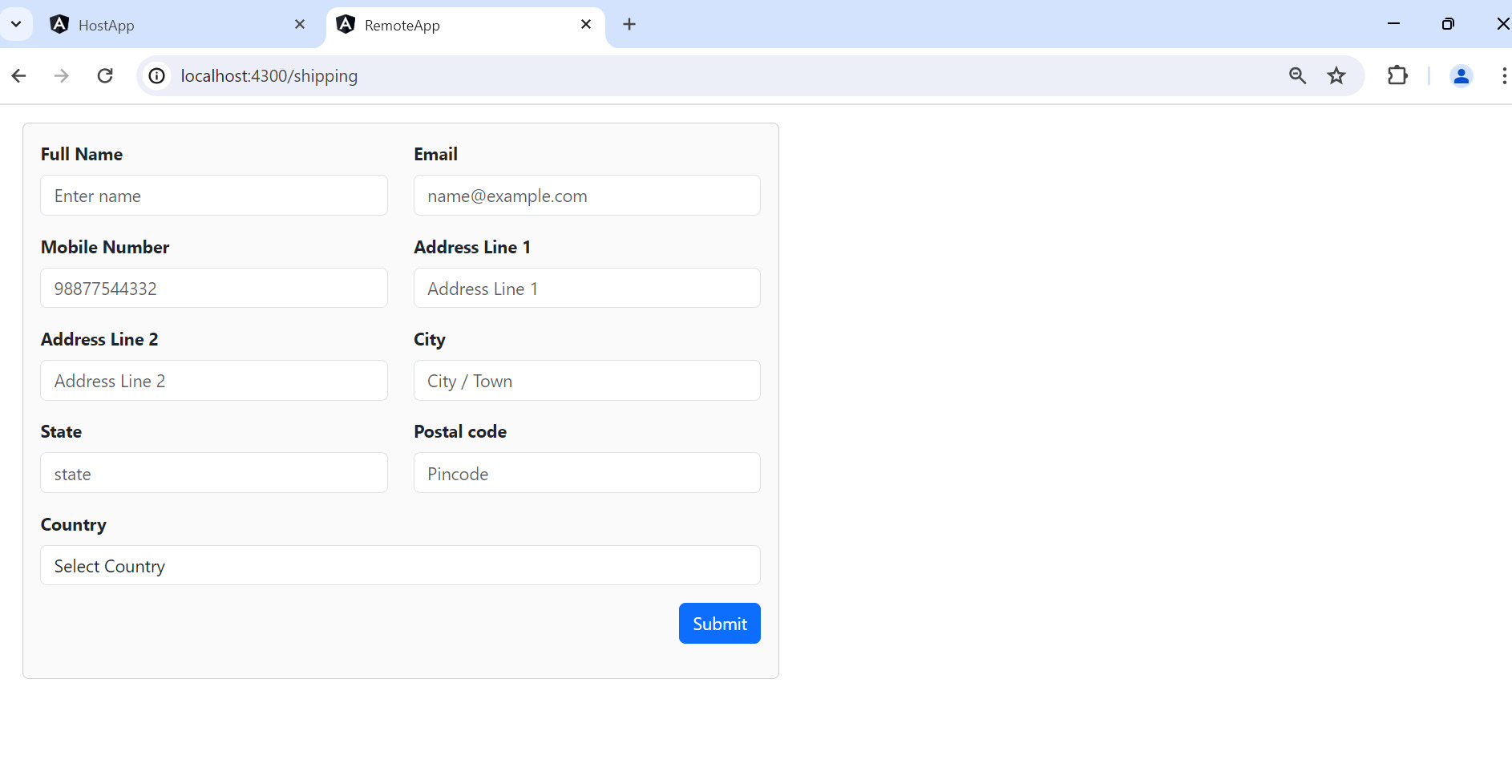
Eg: Remote-app
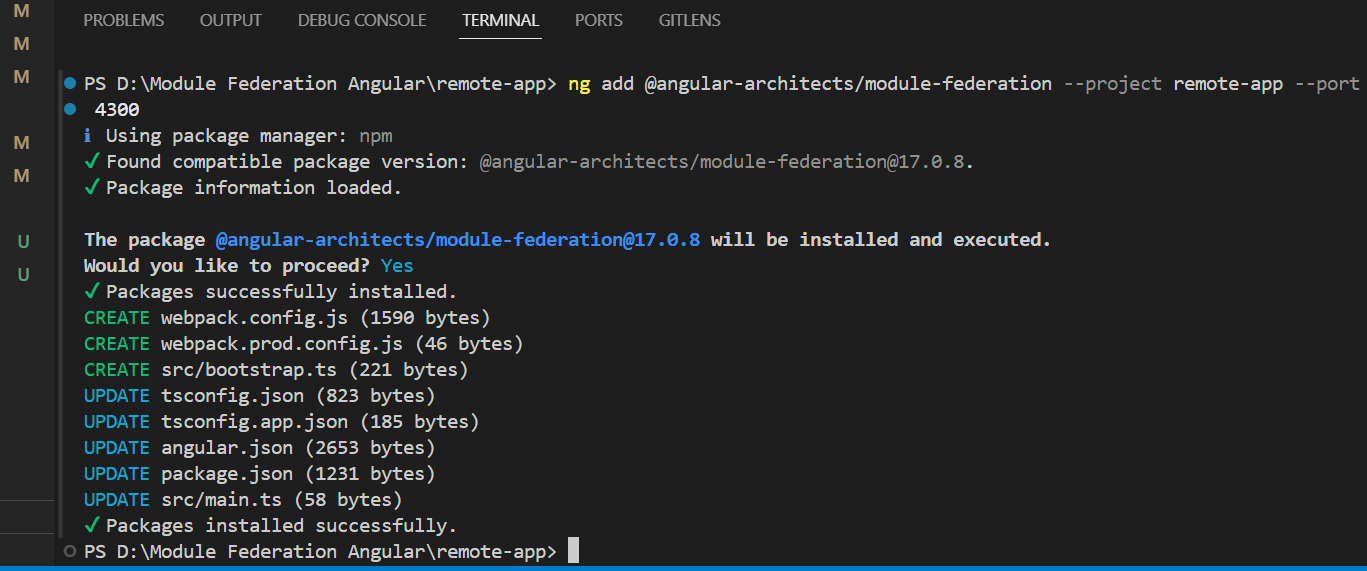
Now let us add Module Federation for both applications with a dedicated port using these commands.
ng add @angular-architects/module-federation --project host-app --port 4200
ng add @angular-architects/module-federation --project remote-app --port 4300
After adding these, the files created and updated in both the applications.

To integrate the remote app in host app using Module Federation, follow these steps:
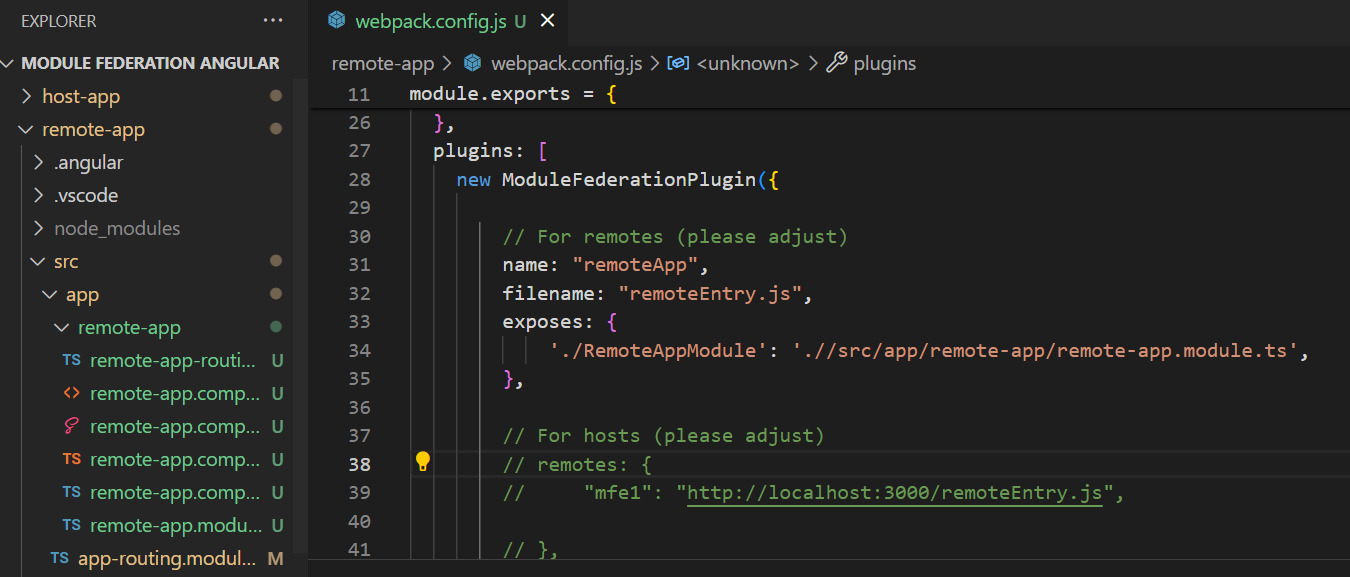
Configure the Remote App
• Open webpack.config.js in remote app.
• Update ‘name’, ‘filename’ and provide the path for the remote module in ‘exposes’ as below.

- If you encounter console errors, add ` scriptType: “text/javascript” ` in output object and restart the server as you have made changes in the configuration file.
- Verify that remoteEntry.js file is created by checking path ‘localhost: 4300/remoteEntry.js’. You can also search for ‘RemoteAppModule’ in the file to confirm.
Configure the Host App
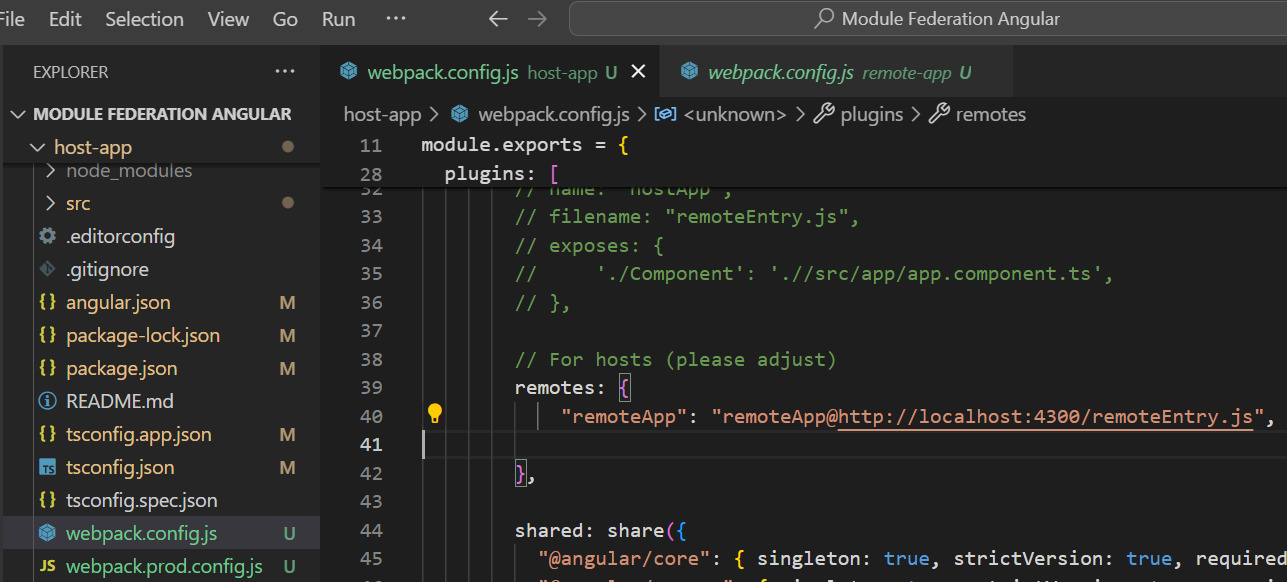
- Open webpack.config.js in host-app and uncomment the remote object.
- Update the ‘mfe1’ with the name in the remote app i.e. remoteApp and path as below.

- Restart the server.
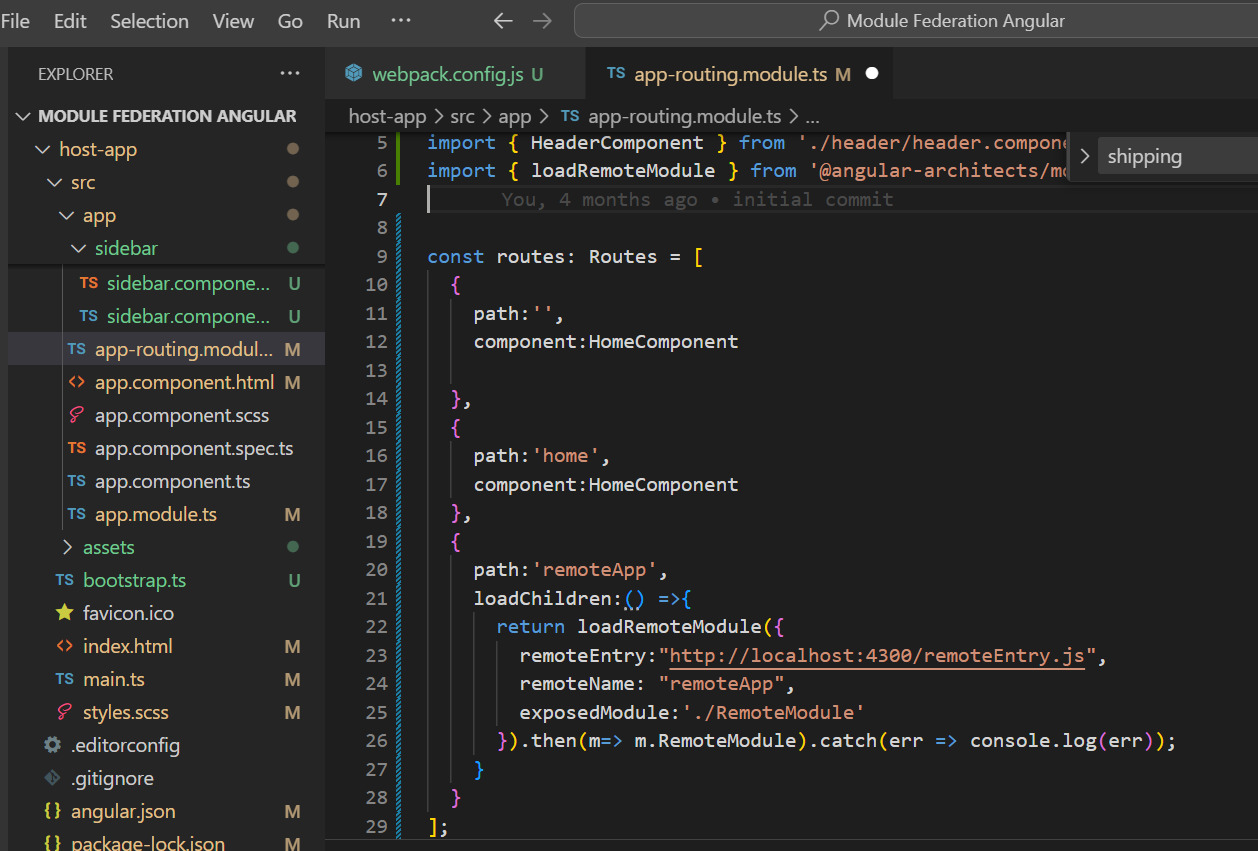
- To check if the Micro Frontend is applied, add the following route to app-routing.module.ts in the host app.

- To load remote app, we import and return ‘loadRemoteModule’ from angular-arhitects custom builder package. This will include three parameters ‘remoteEntry’, ‘remoteName’ and ‘exposedModule.’
- Add ‘<router-outlet></router-outlet>’ tag to the app.component.html of host app.
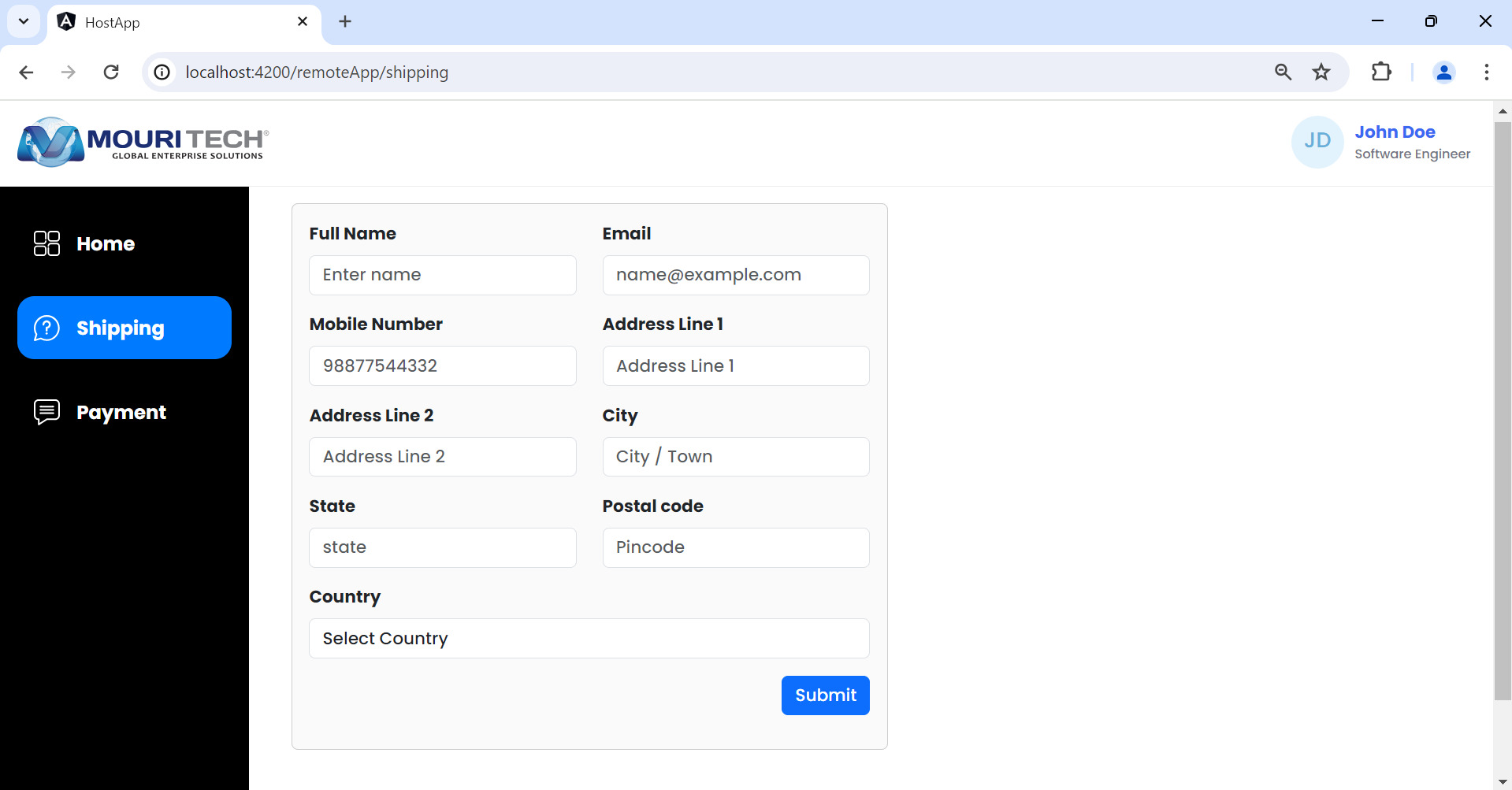
Also add route in remote-routing.module.ts as belowFinal UI after integration:
const routes: Routes = [
{
path: 'shipping',
component: RemoteComponent,
pathMatch: 'full'
}
]
Final UI after integration

Author Bio:

Ruchitha VEMULAVADA
Software Engineer - Digital Transformation
As a Software Engineer at MOURI Tech with 2 years of experience in the tech industry, I am passionate about tackling technical challenges and crafting innovative, streamlined solutions. My focus lies in simplifying complex processes and delivering efficient, user-friendly outcomes. Committed to continuous learning and sharing valuable insights, I thrive in dynamic environments where problem-solving and innovation are key. My dedication to excellence drives me to create impactful solutions that enhance functionality and foster seamless user experiences.


